Table of Contents
- Overview
- User Guide
- Community Feedback
- The Special Sauce
- Challenges
- Developer Guide
- Links
- Development History
- The Team
Overview
Simply Savory is a web application that provides a centralized site for UH Manoa students to learn and share affordable recipes that can be prepared with minimal kitchen facilities (both on and off campus) to suit local taste sensibilities. Users will be able to browse posted recipes, search and filter by specific ingredients, and save recipes to their personal “cookbook”. Recipes will have additional information that is useful for students on a budget, such as price per serving, and ingredient sales at nearby supermarkets.
To begin testing the site, feel free to make your own account or log in to the test account: john@foo.com password:changeme
User-Guide
Simply Savory has many different pages to help serve the UH community, this section provides a walkthrough of the user interface and its capabilities.
Landing
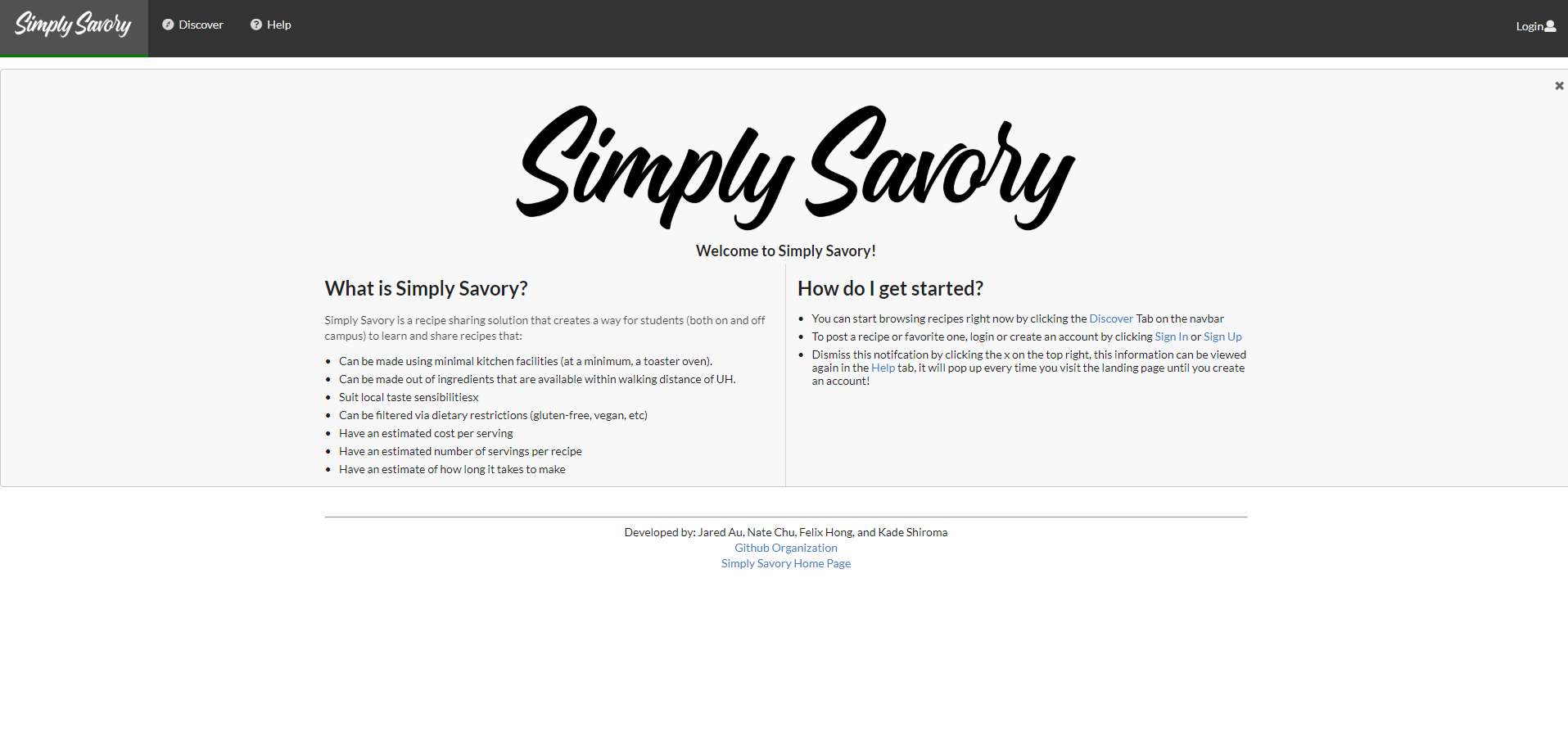
 When you first visit the site, you are taken here to the landing page. It provides an introduction about what simply savory is, and how to get started with registering an account and posting recipes. While not signed in, you will only be able to access the discover recipes tab, help tab, and be able to sign up for a new account or log in via the top right drop down.
When you first visit the site, you are taken here to the landing page. It provides an introduction about what simply savory is, and how to get started with registering an account and posting recipes. While not signed in, you will only be able to access the discover recipes tab, help tab, and be able to sign up for a new account or log in via the top right drop down.
Account Creation/Sign In
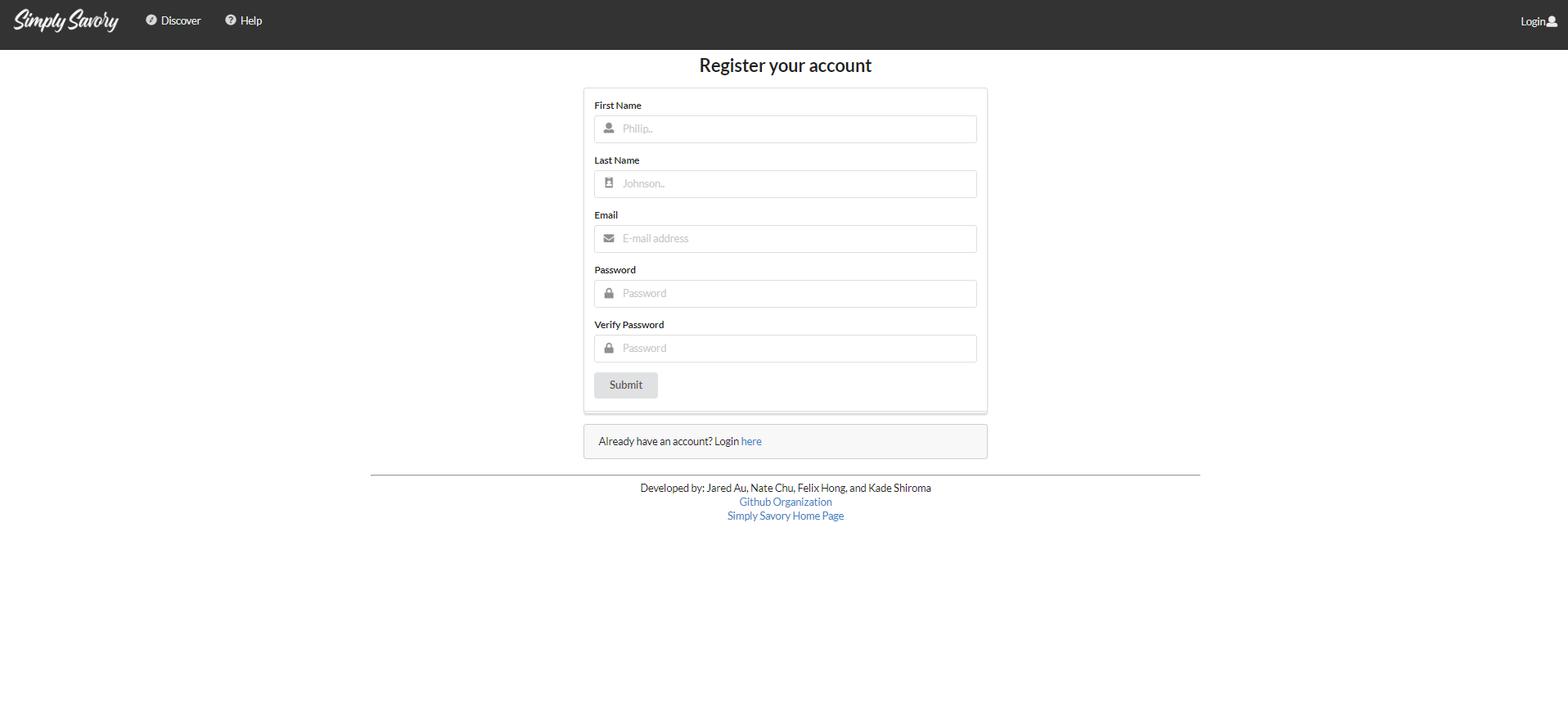
 Clicking Sign-Up on the login dropdown will bring you to this page. Here you can enter some general information such as your email address, password, first name and last name. Users can also indicate if they are a vendor, meaning they would like to advertise deals on ingredients (this account type is still able to post & view recipes).
Clicking Sign-Up on the login dropdown will bring you to this page. Here you can enter some general information such as your email address, password, first name and last name. Users can also indicate if they are a vendor, meaning they would like to advertise deals on ingredients (this account type is still able to post & view recipes).
The Recipe Card



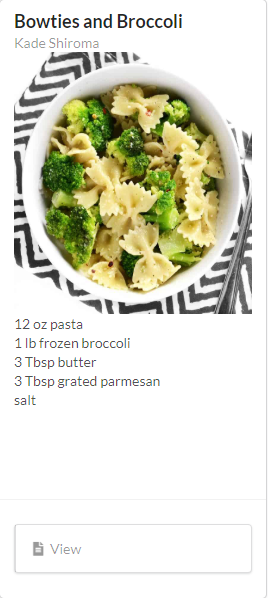
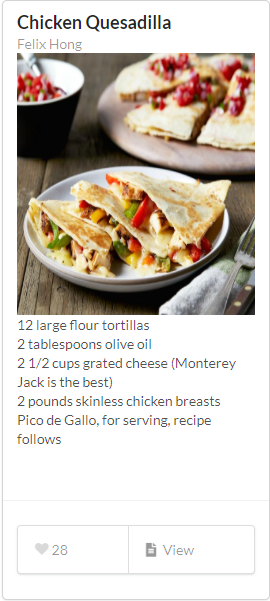
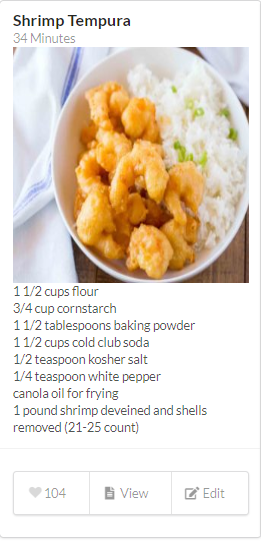
Here you can see the information displayed on a recipe card, this card is utilized on several pages, including “Discover Recipes” “My Recipes” and “My Favorites”. The card provides a preview into the recipe that it pertains to, including title, author name, ingredients, and a picture. We have implemented measures to display buttons selectively to ensure that the user does not get confused about what they are able to do. The first image shows what the card looks like to the unlogged in user, they are able to view the recipe and nothing else. A logged in user will be able to like the recipe which adds it to their favorites, and view the recipe. Lastly the edit button is only shown if the user is the owner/poster of the recipe.
Discover Recipes
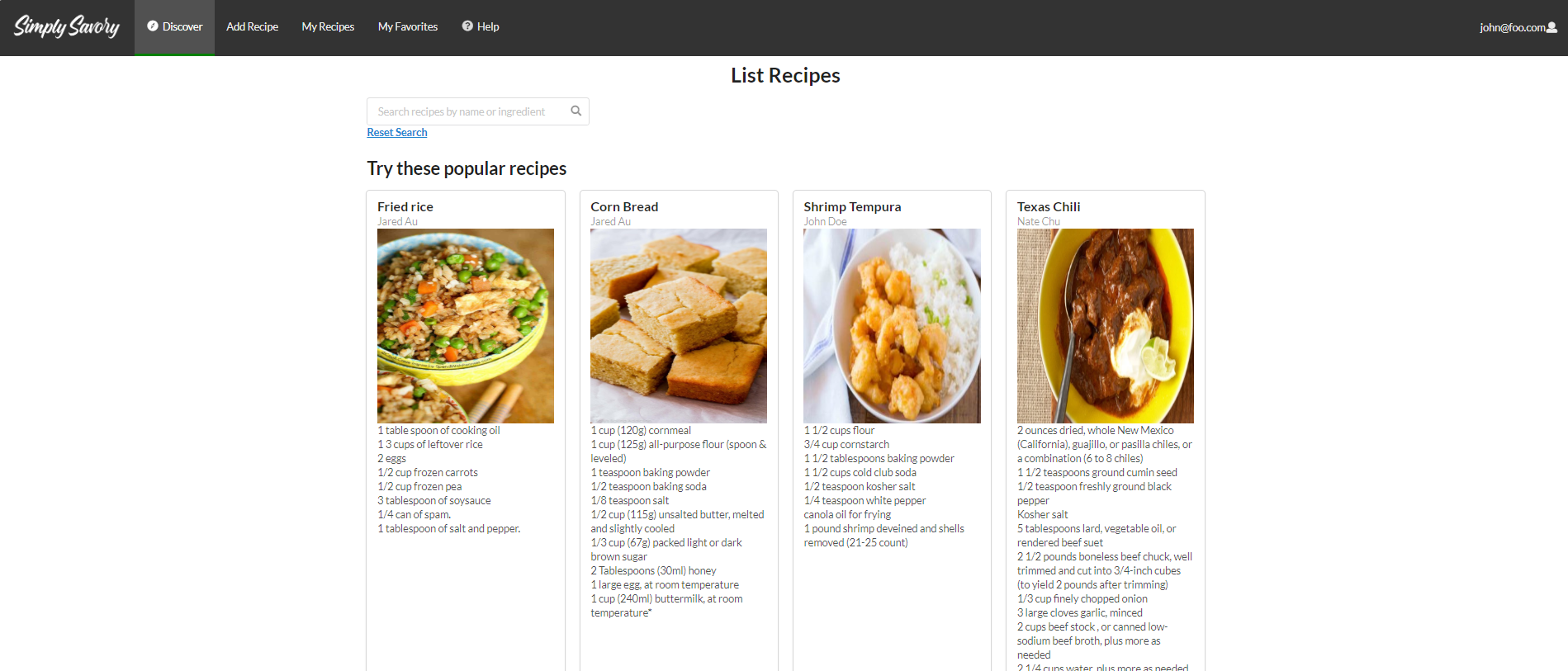
 The discover recipes page can be accessed via the navbar by all users regardless of whether or not they have an account. This page displays recipe cards, showing the newest recipes first, and has a search bar for users to filter recipes. The search bar will search both the title and ingredients list for the search keywords. After searching, the user can click reset serach criteria to return to the original display.
The discover recipes page can be accessed via the navbar by all users regardless of whether or not they have an account. This page displays recipe cards, showing the newest recipes first, and has a search bar for users to filter recipes. The search bar will search both the title and ingredients list for the search keywords. After searching, the user can click reset serach criteria to return to the original display.
Add Recipes
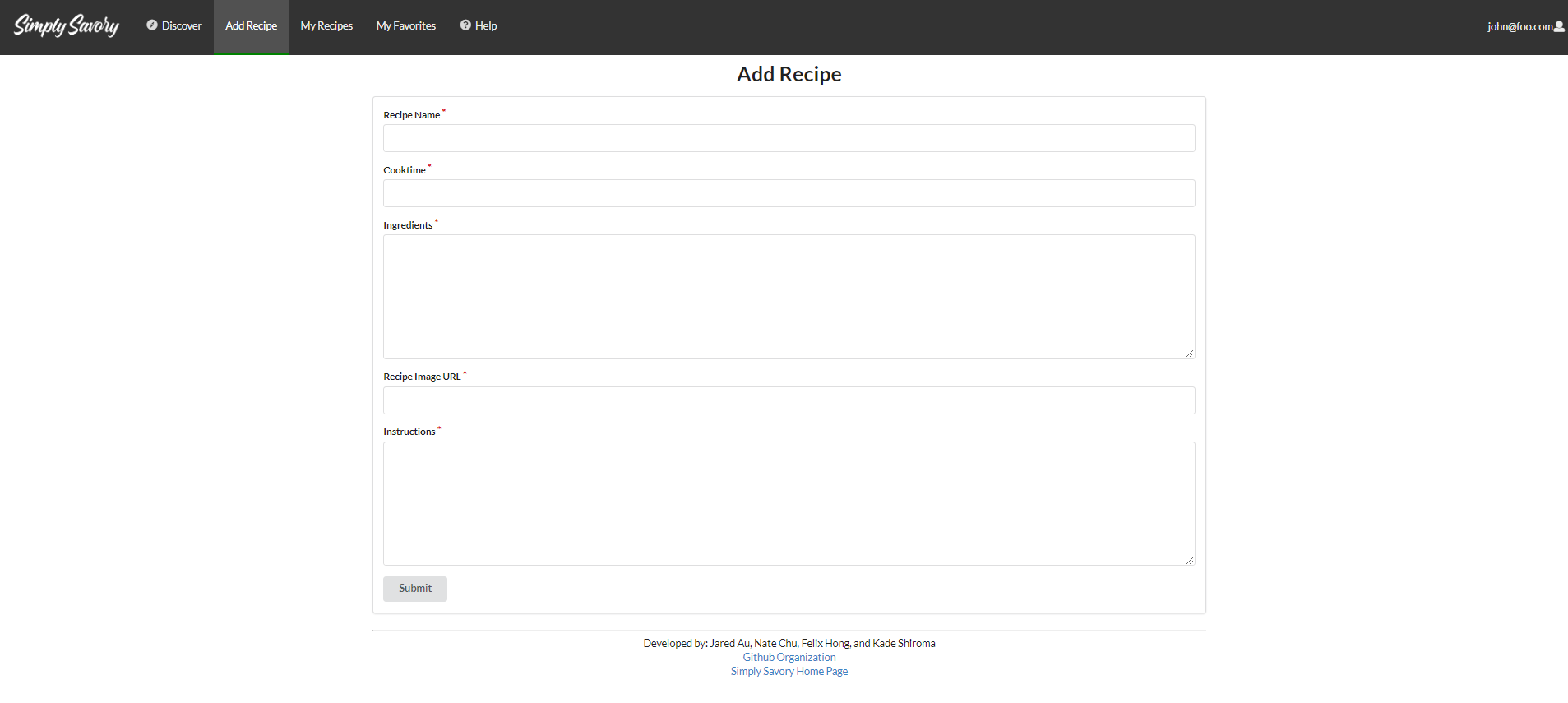
 The add recipes page is a form with a number of fields for the user to fill out, these will help us populate the recipe cards that provide a short preview of the recipe, as well as the recipe page which will include all of this information in-depth. The formatting of the instruction and ingredients fields will be preserved assuming that the user makes use of the line break character (pressing enter on the keyboard)
The add recipes page is a form with a number of fields for the user to fill out, these will help us populate the recipe cards that provide a short preview of the recipe, as well as the recipe page which will include all of this information in-depth. The formatting of the instruction and ingredients fields will be preserved assuming that the user makes use of the line break character (pressing enter on the keyboard)
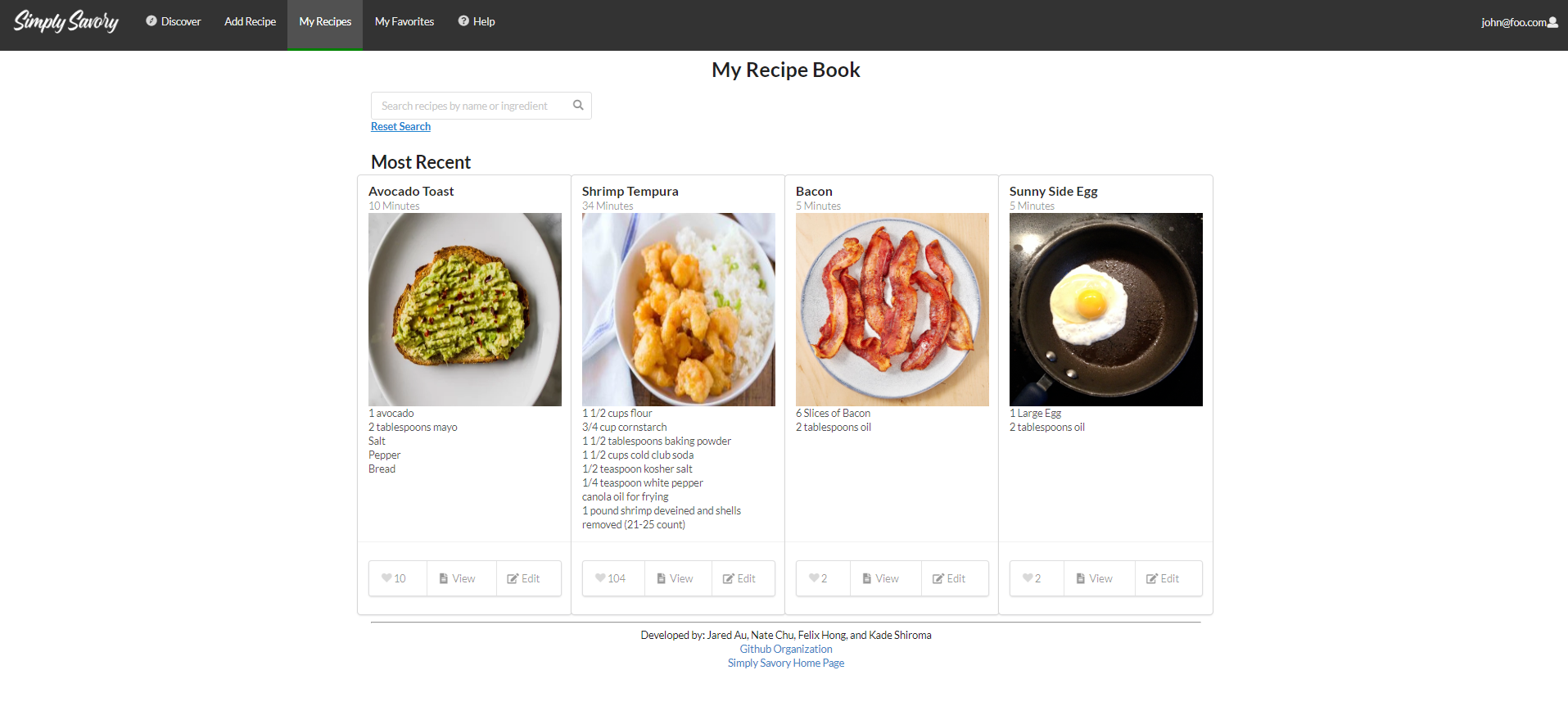
My Recipes
 The My Recipes page displays all recipes that the user posts, if they have not made any posts yet, a message will be displayed saying “No Recipes Found”. The same search bar from discover recipes is implemented here, allowing users to search recipes by ingredients
The My Recipes page displays all recipes that the user posts, if they have not made any posts yet, a message will be displayed saying “No Recipes Found”. The same search bar from discover recipes is implemented here, allowing users to search recipes by ingredients
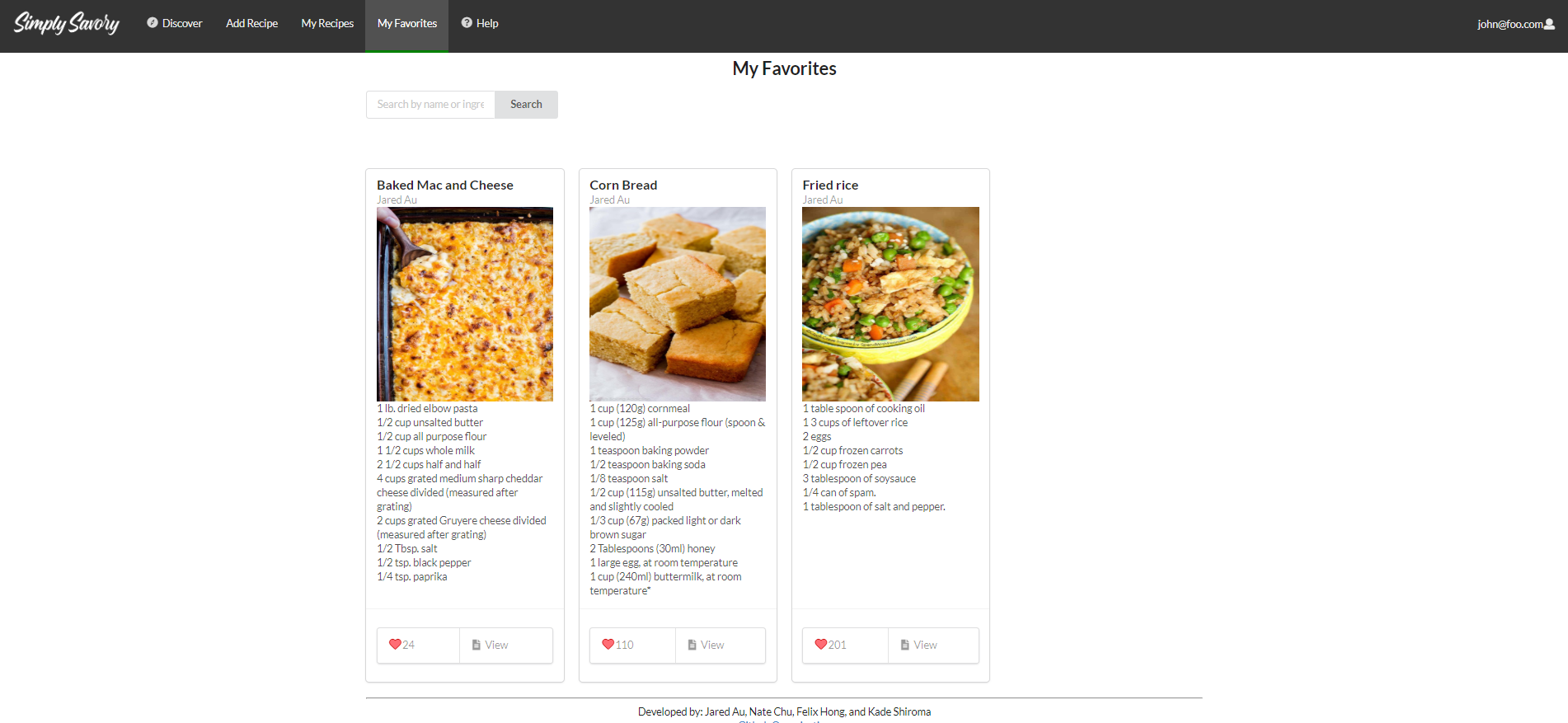
My Favorites
 The My Favorites page will display any recipes that you have liked (clicked the heart), rendering the same card information that was displayed when you favorited it on the landing page or discover recipes.
The My Favorites page will display any recipes that you have liked (clicked the heart), rendering the same card information that was displayed when you favorited it on the landing page or discover recipes.
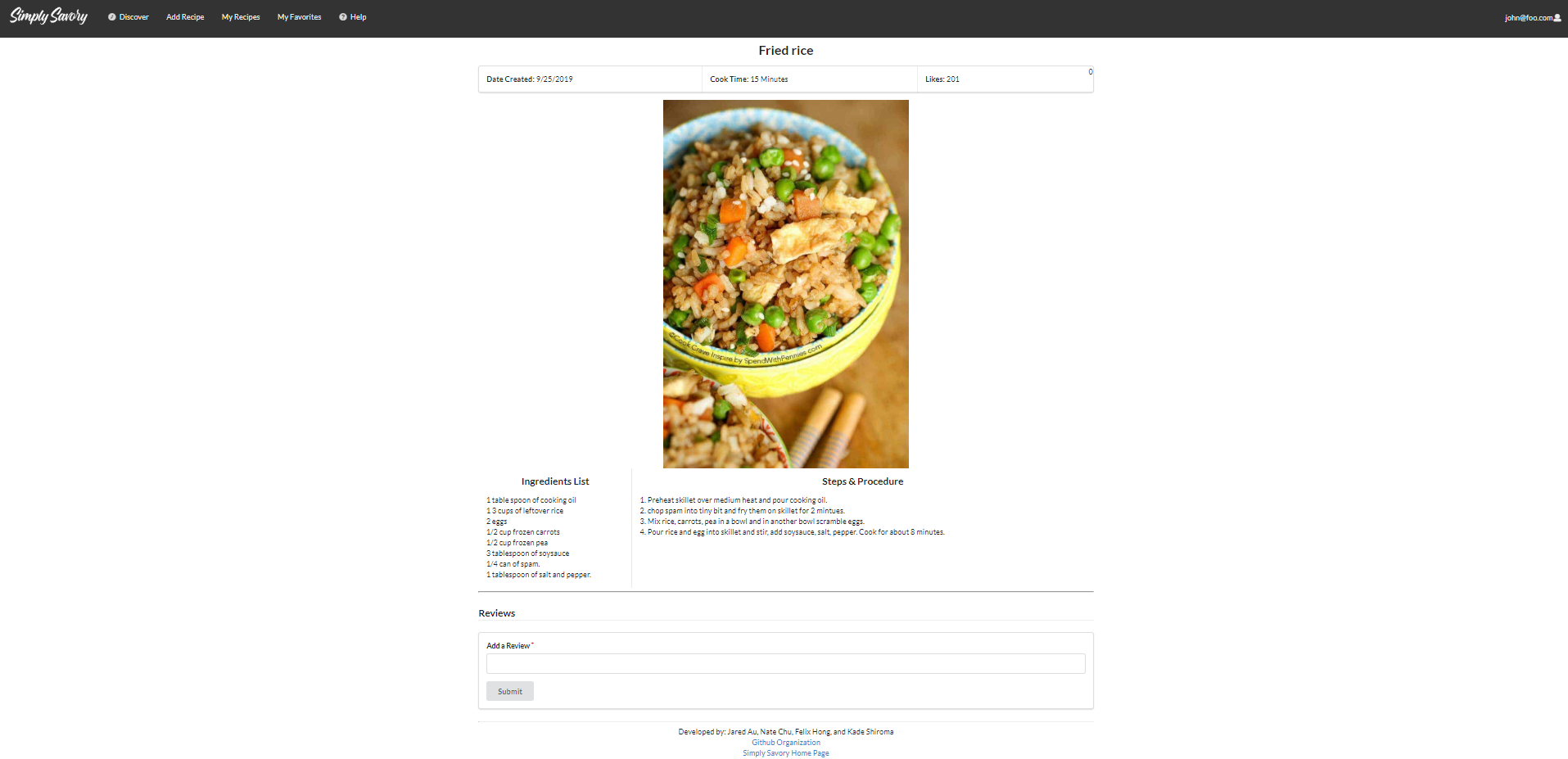
Display Recipe
 This is the page that the user is brought to after clicking “View” on the bottom of any recipe card. As previously mentioned, these cards are rendered on Landing, Discover Recipes, My Recipes and My Favorites
This is the page that the user is brought to after clicking “View” on the bottom of any recipe card. As previously mentioned, these cards are rendered on Landing, Discover Recipes, My Recipes and My Favorites
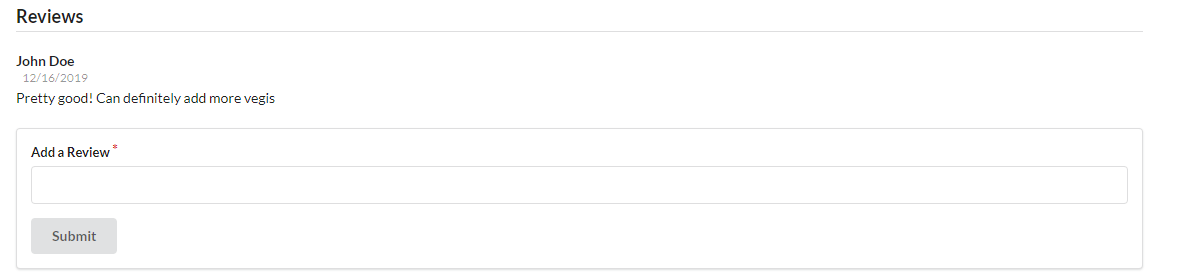
Reviews
 At the bottom of each recipe page, there is a feed displaying reviews left by users, showing the name of the user with the message.
At the bottom of each recipe page, there is a feed displaying reviews left by users, showing the name of the user with the message.
Community Feedback
UH Manoa Mechanical Engineering Student
Suggestions/Comments:
- Add links to login/signup landing explaination
- General grammar editing on landing page, periods, apostrophes etc
- Verify password on account creation page
- Show a no recipes found message for empty search results
- Pop up to verify recipe deletion
UH Manoa Electrical Engineering Student
Suggestions/Comments:
- Aspect ratio on preview thumbnails is a bit off
- Straight forward and easy to use
- Add bullet points to the cards for ingredients
UH Manoa MIS Student
Suggestions/Comments:
- Add hyperlinks to things on the landing and help page
- More cards per row? Instead of just 3
- Change My Recipe to My Recipes
- Need a page to edit account
- Change formatting of the Initial Help Page, looks weird to have all text left justified
- Return back to my recipe page after submitting an edit
UH Manoa Law Student
Suggestions/Comments:
- More vivid color scheme for navbar
- Add darker borders to cards to make them pop more
UH Manoa Electrical Engineering Student #2
Suggestions/Comments:
- Cool sleek design
- Add ability to search more than one ingreidient
- Change formatting in tab to be Simply-Savory (capitalize second S)
The Special Sauce
The feature that we spent the most time implementing, and serves as the “secret sauce” of our project is the likes/favorites system. Initially we thought this would be as simple as incrementing a value for the likes a recipe has, and saving an array with recipe IDs to the profile of the user, but we soon found that this was a much more difficult task than anticipated.
What we ended up having to do was create a whole new api schema that would contain all the favorite IDs and match them up with the recipe IDs. The difficulty of this partially came from trying to remove unfavorited recipes from the favorites list. This was because of a client vs. server issue where it was untrusted to remove data that was favorited unless it was done through the favorites ID. It took the use of a few underscore functions in order to filter out the data to remove the single favorite ID upon unliking a recipe.
There was lots of additional troubleshooting required for keeping the icons consistent between cards. For example, the cards are sorted by likes and 2 cards have the same amount of likes, if the user liked the card to the left, it would then be resorted and moved to the right, but the “active heart” icon would remain in the same spot on the page (although the card it referred to has moved). We figured out that the problem was not due to the likes functionality but with displaying the recipe cards by mapping through the filtered recipe list. Originally we had it use an index to pass to each key, but the issue with that was that when the cards would try to sort, it would only know the recipe by the index it was assigned which was not unique to the recipe. To fix this we figured out we had to pass the unique recipe ID as the key for each recipe card.
Lastly, after receiving feedback from Dr.Johnson, and thinking about “what the user could do wrong” we decided to implement a system that hid certain features if they would not work for the user in their current state. For example, we hide the like/favorite button from the user if they are not logged in, instead of a pop up telling them to sign in, or simply not giving them any feedback, we just remove it from that view. We initially had a pop up for the edit button telling the user that they do not have permission to edit, but decided that from a user-perspective it would be better to not see the button at all. This is accomplished with a number of utility functions that call on the Meteor Accounts library.
Challenges
Throughout the development of this project, we had to overcome many issues as seemingly simple features required a substantial amount of work to implement properly and to a high standard. One small yet interesting issue we encountered was adding sample data, because of the length of ingredients and instructions for each recipe we ended up hitting the maximum file size for the settings.development.json file. We slowly deleted recipes until the database could be initialized again.
Halfway in between Milestone 2 and 3 we achieved what we considered to be a Milestone 3 level of functionality for Simply Savory, besides some small cosmetic changes & grammar errors that we recieved as feedback, we were mostly done.
After this we decided to work on Vendors as an additional improvement, this proved to be much more difficult than we planned as we had designed the infrastructure of our project in a peculiar way. With all the inter-linking between recipes, accounts, cards and components we soon realized that implementing: A vendor account type, vendor page for posting deals, and displaying deals would be much more work than we anticipated. We would essentially need to redo most of our previous work as we encountered issues sharing account information between client and server.
We were able to get a working vendor implementation of having a vendor account type, a vendor page for posting deals, and displaying deals working only with default data, but it posed an issue when trying to create that account on the client side. This was due to a security risk where adding roles to account creation could only be done on the server side. The only solution we had to this issue would have been to redo how we handled a lot of the client data used for account creation.
In the end we came together as a group and discussed how to proceed. We ended up deciding not to include anything pertaining to Vendor, as we felt that it would detract from the quality of the rest of the project if we had a few pages and components that were not up to our standards. We had a draft for a vendor deals page that displayed posted deals in a table similar to “List Stuff”, but this was certainly not Milestone 3 level, and due to time constraints we would not have enough time to bring all vendor components and pages up to a similar level of quality as the rest of the site.
Developer Guide
Installation
The following steps will walk you through installing and running the application locally.
-
In order to begin using the application you will need to install Meteor
-
Next, you will need to download a copy of Simply Savory to your local machine. You may need to request permission from the authors in order to access the repo.
- Then, using a terminal or the command prompt you will need to navigate into the /app directory and install the Meteor library as follows:
meteor npm install - After Meteor has been installed, you can then run the application by using:
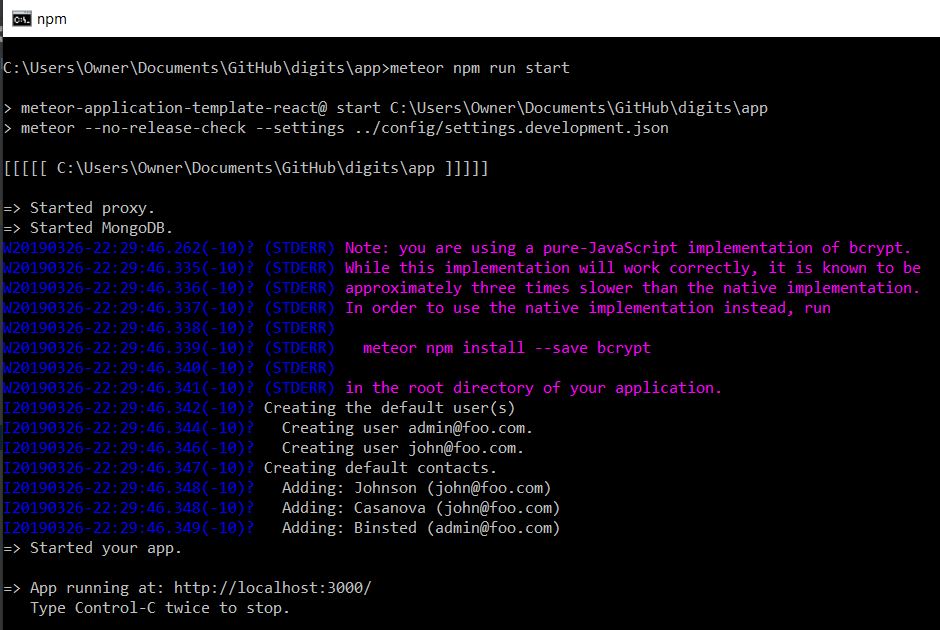
meteor npm run start - After the app runs for the first time, it will create some default data and users. The output should look as follows:

There is a bcrypt warning, but we will not need it for our application
- If there are no errors, the template application will appear at http://localhost:3000/. You can then login by using one of the default accounts at settings.development.json or create your own by .
- To make changes to the system or recommend features, please open a issue via github here and create your own branch with the name as "issue-xxx" where the xxx is replaced with the issue number
- If you have implemented a change that you believe should be included in the main project, please create a pull request where we will review the change and approve it after verification.
Development History
Milestone 1
In Milestone 1, the following tasks were accomplished:
- Mockups for all 8 pages
- Initial Galaxy Deployment
- Github.io initial creation
- Navbar created & search bar
- App routing & linking
Milestone 2
In Milestone 2, the following tasks were accomplished:
- Github.io Redesign
- Database setup
- Cards updating from sample data
- Search based on meta info
- Input method to database via forms
- Account mapping to cards
- Like button functionality
- Card Formatting & Front End Design
Milestone 3
In Milestone 3, the following tasks were accomplished:
- Completed Github.io page
- Likes & Favoriting System implemented
- Editing Recipes
- Displaying User First & Last Name on Reviews & Recipes
- Improved Search & Filter Functions
- Created more publications for different login statuses
- Implemented suggestions from community feedback
- Expanded sample data